
The Self-Efficacy Toolkit is an online health and wellness intervention platform suitable for offering self efficacy tools to anyone who participates. On the back-end, the application can be used to manage a controlled study.
The application was developed in collaboration with researchers at Binghamton University and the Psychology of Active Living (PAL) Lab at Iowa State University in response to a need for an online intervention for public health research that might help individuals be more physically active. You can read more about it here .
The design team decided to pull back from simply developing an application for this one project. Instead, we saw an opportunity in building a flexible platform that might be applied to any number of health and wellness interventions.
My role in the project is lead architect. I am grateful for the opportunity to work with PI Seungmin Lee, PhD, of the PAL lab at Iowa State, Javier Llamas Ramirez, a freelance programmer, and Sav Thomas, an undergraduate design intern from Lehigh University. Sav's inspiring UI design, and explorations into UX and gamification no doubt contribute to a higher level of user commitment to the intervention –and physical activity! Design motivates!
The Self-Efficacy Toolkit was developed primarily with Django, a Python based web application framework, and is freely available under MIT license.
Eligibility screen.

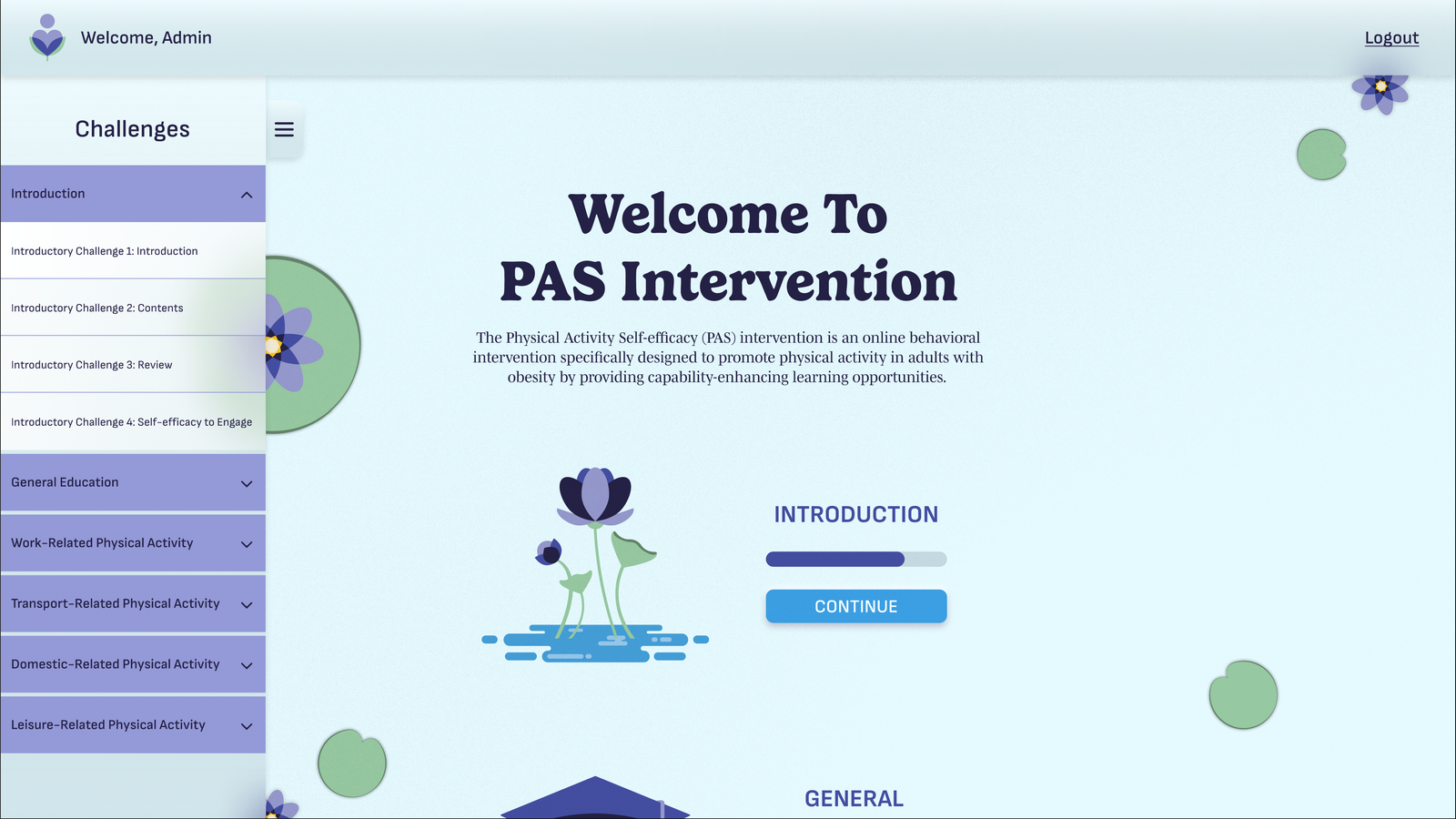
Welcome screen.

Domestic activity component.

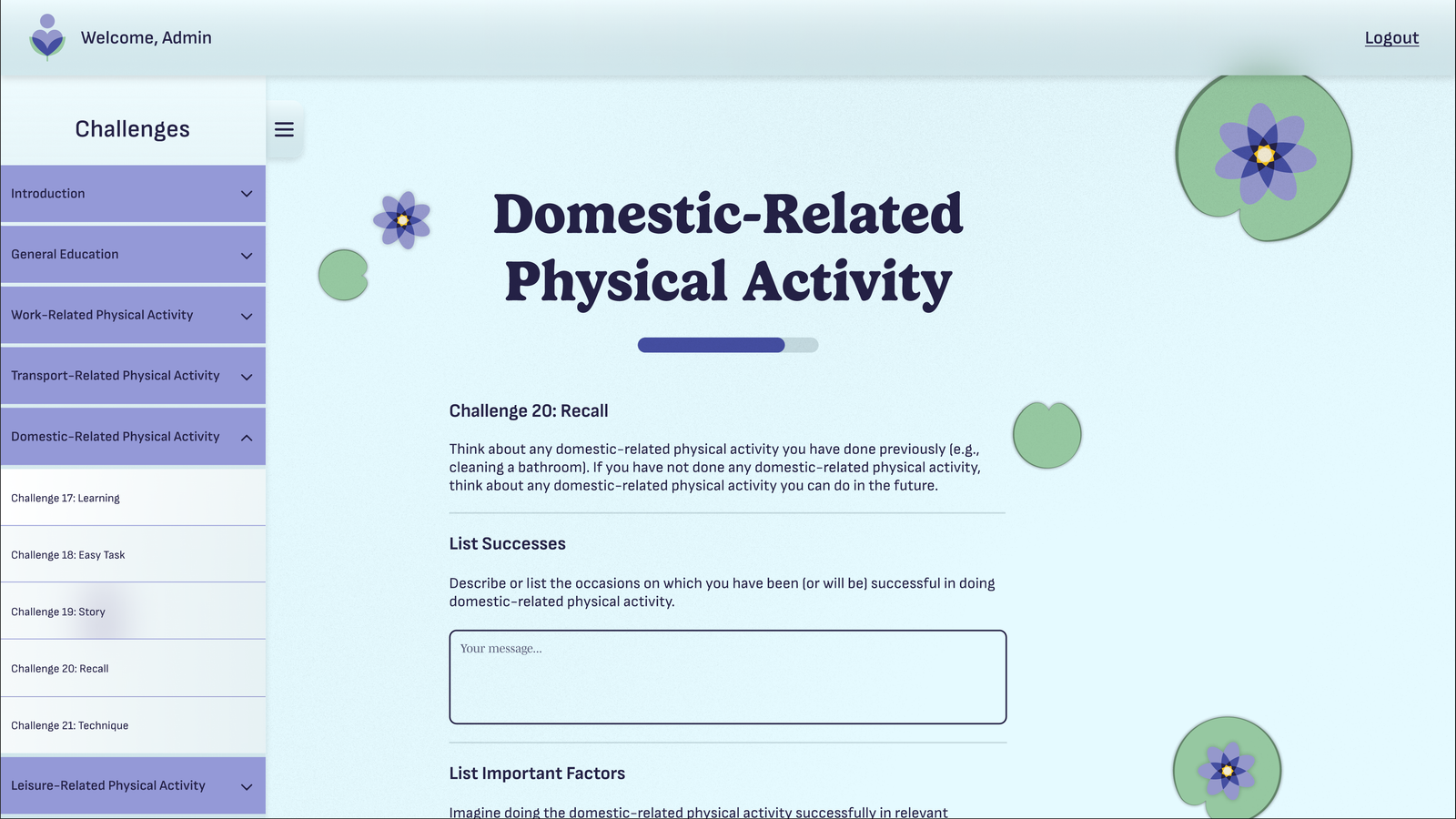
Domestic activity challenge.

Badgification screen.
